Oscar Wilde once said, “The best way to resist temptation is to yield to it.” The modern-day is inundated with such temptations with technology being the biggest of them all. In fact, our urge to use and re-define technology keeps intensifying with every passing day. From desktops and laptops, we’ve subtly moved on to using smartphones for almost everything we do and need. According to a survey, the usage of mobile phones has surpassed laptops. Possibly, this is also what got the ball rolling for responsive web design. However, before getting into the technical involutions of responsive web designs, it is important to know what a responsive web design actually is.
What is a responsive web design?
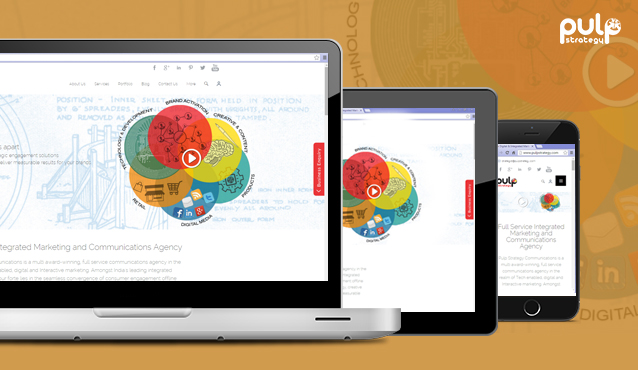
The design is actually a collection of techniques and methods that lend flexibility and adaptability to a website; thereby allowing it to adjust to the size of the screen. To enhance user-experience, the design allows the individual to view the website on a smartphone in the same way as he would, on his laptop, without any constraints. This means that the user does not have to zoom-in to read the content of the website, for the responsive design makes things simple by integrating things for easy-navigation.
In addition, the evolution of technology need not always mean fancy ideas. Sometimes, it is just to drive online content and make it shareable. Least to say, the whole idea behind using responsive designs is to propagate the ‘Mobile First’ strategy.
Banking upon the ‘Mobile First’ scheme, here’s what Luke Wroblewski had to say about it. “There simply isn't room in a 320 by 480 pixel screen for extraneous, unnecessary elements. You have to prioritise.” In the hindsight, the ‘mobile first’ scheme also promotes limits minimalism to an extent where the user can browse several websites on his smartphone with the available bandwidth, size of the screen and processing power. Such is the power of responsive web development.
Advantages
Hoping that you’re already reading the blog on your smartphone, listed below are a few advantages of responsive website development for your business.

Enhanced user experience: Regardless of what the user desires for, exercising the power of responsive design makes life easier for your visitor. Least to say, happy customers signify a successful business venture.
Heightened conversion rates: A website development company with enough finesse under its belt will optimise your site in a way to ensure better customer engagement and increased conversion rates for your business. Such is the power of responsive designs over the internet.
Google says so: Google’s responsive-friendly approach and recommendations towards the design is another reason that we moved onto these designs. In addition, it was also verified that it gradually became a touch difficult to manage the SEO for desktops and mobile phones separately without them yielding desirable results.
The next big thing: Since responsive sites tend to do well across a series of platforms, it eventually becomes easier to use them, keeping in mind the ever-expanding market and the scope of the same, in the near future.
Unified and cost-effective approach: The design adopts a unified approach; bringing together the integral elements on a common platform including support, management and innovation; thereby saving a lot of time and money.
The journey ahead …
Thus, in a nutshell, seeking assistance from a web design company to optimise your online business is like wading through a sea of conducive options and choosing the best amongst them. It is the competitive edge and its incredible value that sets the ship sailing into a future deluged with opportunities.