Embedding third-party content using IFrame could be a great way to enhance the content quality of your website and generate more traffic to it.
Imagine living in a house that has multiple windows opening into the best of the natural beauties in the world. You can watch snow-laden peaks from one window, while, from the other, you can enjoy breath-taking sunsets in the sea. Similarly, the house has windows opening into dense tropical rain forests, fields full of colourful flowers like you see in Europe, and so forth. Wouldn't it be a treat for the eyes?
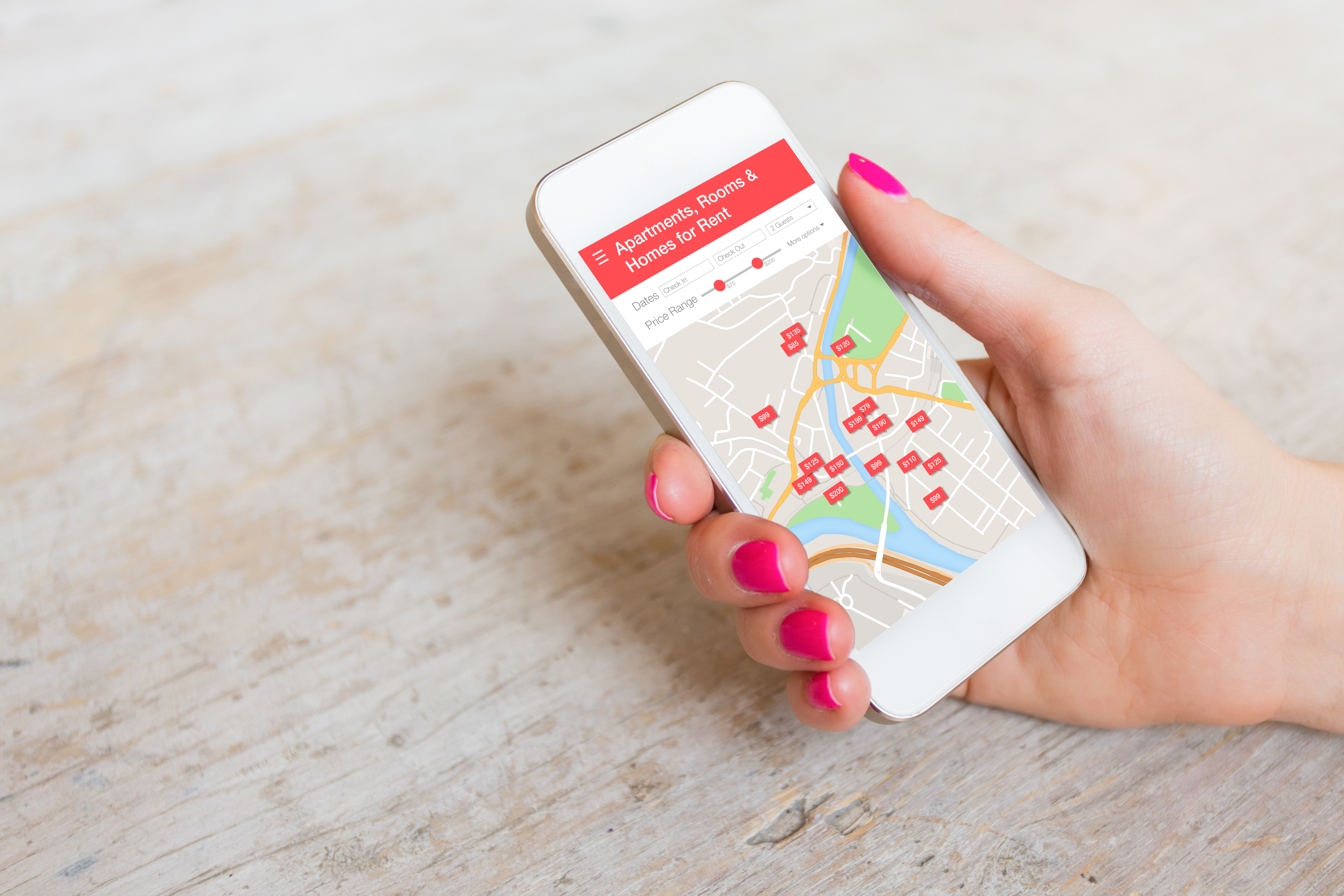
An IFrame or Inline Frame lets you do just that with your website. A powerful element of web design, IFrame allows you to embed third-party HTML documents like documents, videos, and interactive media within your website. The typical examples of IFrame application are embedded YouTube videos and Google maps that you see on hundreds of websites nowadays. In short, the most significant advantage of IFrame is that it enables you to insert all sorts interesting third-party content into your website, and, thereby, empowers you to enrich your website content to ensure better engagement.
The key benefits of using Iframe
Offers multiple ways to display content
IFrame allows you to present documents in various views - independent windows or sub-windows. This helps keep certain information visible, while other views are scrolled or replaced. For example, within the same window, one frame might display a static banner, the second could have a navigation menu, and the third may have the main document that can be scrolled through or replaced by navigating in the second frame.
Seamless integration of third-party content
IFrame facilitates the inclusion of the content anywhere within the page, without including them in the web layout's structure, like a traditional element. The third-party site has a separate window to work in, and iFrames have full control over that window. Also, the window is fully insulated from the rest of your page's content. For instance, video embedding used to happen via a Flash-based embed code earlier, which was great until mobile devices became prevalent. The video content started appearing broken on mobile devices. To fix this problem, video sharing platforms like YouTube and Vimeo began providing IFrame-based embed code. With this code, the page that loaded into the IFrame detects the viewer's device type and automatically displays Flash content for desktop users and HTML5 content for mobile visitors.
Content isolation
IFrame can also be used within a single website when the content you are working with is entirely under your control. It is usually done to avoid conflicts between different scripts running on a website. For example, take a scenario wherein you have a slideshow script that interferes with a menu script, causing page errors or an outright failure. You like both scripts, but they are incompatible. Here, an iFrame can be used to save the day – you move the slideshow to a separate holder page, then display it in the main page via an iFrame. The slideshow and menu will now have their own, different little worlds. This solution allows them to co-exist on the same page happily.
Better loading management
Another benefit of iFrames is that they can be controlled with links on the parent page. This becomes useful for managing the loading times of various elements on a page, thus saving time and cost for web designers and marketers.
As it is challenging to create quality content of varied types, it is imperative for organizations to embed third-party content to some extent. IFrame fills this need gap and helps marketers provide valuable content to their customers.
Pulp Strategy has a vast experience in the secure usage of IFrame. To find out how you can do the same, get in touch with our experts at visit https://www.pulpstrategy.com/contact-us/.